UI Framework brings the artist within
23 Feb 2023
The struggles of learning
This week I was introduced to Bootstrap and learned about the theory behind designing good web pages. At first, I was so lost when it came to using bootstrap because there were so many things on bootstrap and the library was large. So I didn’t know where to start and got lost very quickly. Bootstrap has so much documentation and without proper guidance, one may be discouraged to use it. After talking to classmates and looking at online tutorials I got used to it and learned how to use it. It’s very similar to googling you’re not expected to memorize everything you just need to know how to find what you need. If you want to display text over an image after digging around you should find a way to do it in bootstrap.
Why reinvent the wheel
When I first used bootstrap it was more tedious since I didn’t really know how to use it. I thought it would be easier just to use HTML/CSS as I was more comfortable with it. I quickly learned that using raw HTML/CSS has its limitations and you would have to do way more work than just using bootstrap. Bootstrap has many classes and chances are what you need to design is already done and available for you to use. So why waste time making something when it already exists? Getting better at bootstrap will make your webpages look better than raw HTML/CSS and will save you tons of time.
I feel like a painter painting on a canvas when designing my webpages

I learned a lot about design and art when looking at many web pages and reading some articles. It really is like art theory since you learning about how to make users interact and enjoy the web page more and to do that they need something engaging. This is a pretty creative job and having an artistic mind helps a lot really there is no limit when it comes to imagination. Many times I started to just design things and hopefully turn them into something pretty and after a while, it just looked better and better. I felt like an artist who starts off from a blank canvas and eventually creating a beautiful painting.
You can get close to mimicking the real thing
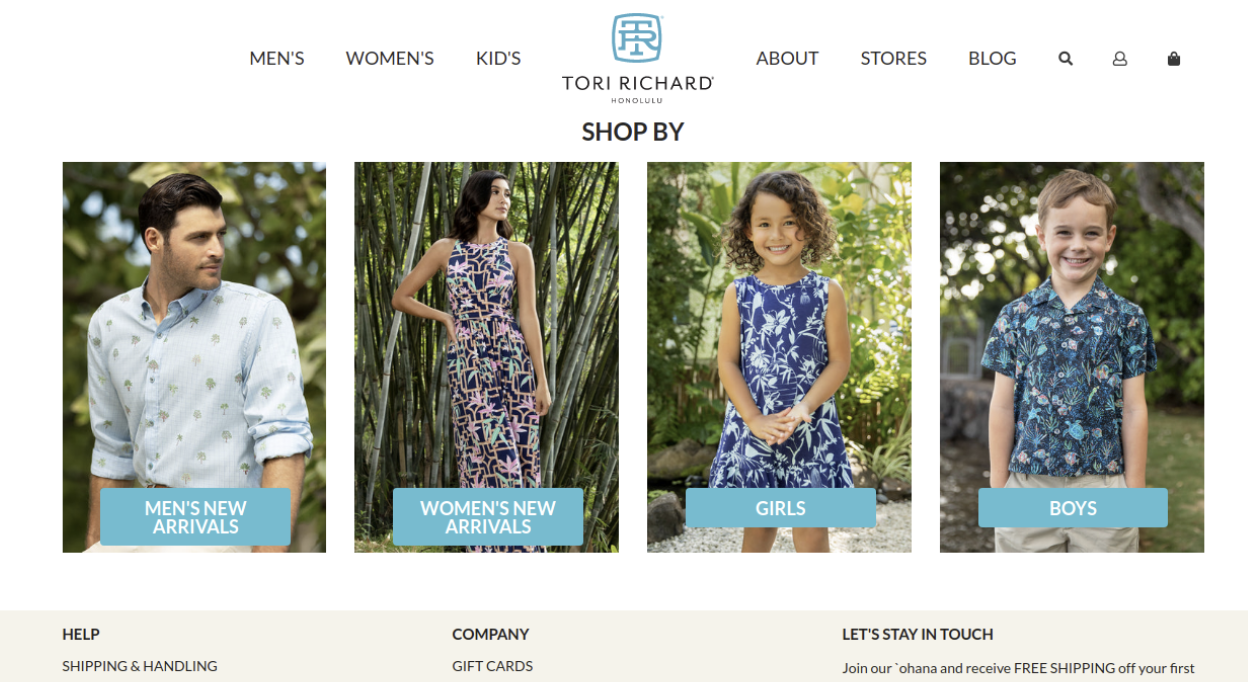
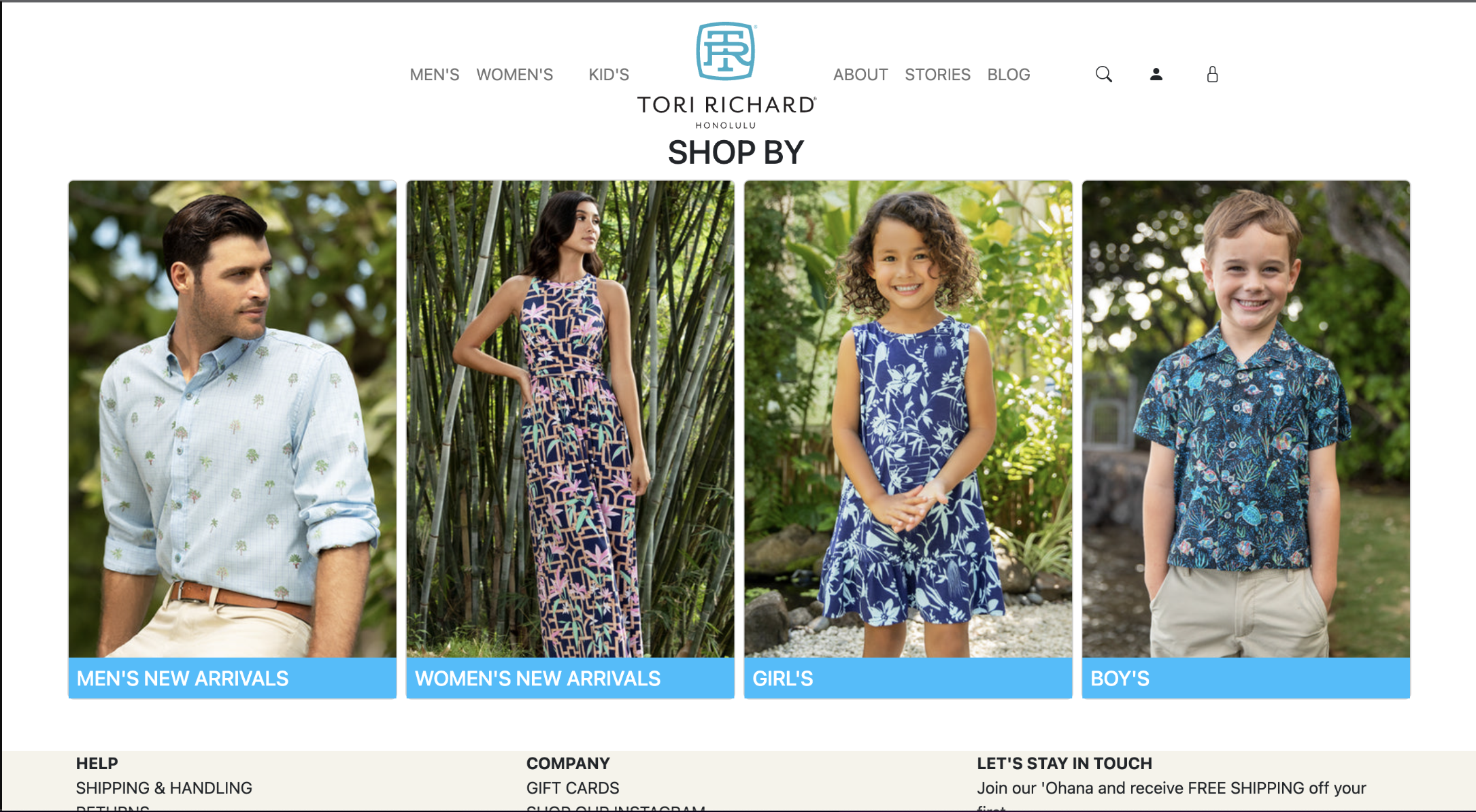
This week we did many practice problems looking at websites and replicating them in bootstrap. I was surprised to learn that we can replicate most things on a webpage pretty easily by using bootstrap. It was kind of shocking and scary since I probably couldn’t have done it a week ago but now I am able to replicate a professional business webpage. If you take a look at the bottom two images you can see that they both look identical but they are actually not. The top is the original and the bottom is made in bootstrap.


My future with Bootstrap and UI design
There is still a lot of learning I need to do and I barely scratched the surface. I want to be at the level where using it is natural and I know how to design sites well. This will eventually be crucial when during the final project. In the upcoming week, I will start learning React so I am looking forward to that. I heard it is a very useful and powerful tool and combined with my previous knowledge of Bootstrap and HTML/CSS I can start making really cool stuff.